Kui Wordpressi leht on üleval, millest eelmises videokoolituses rääkisime, on vaja hakata tegelema sellele oma näo ja kujunduse andmisega. Kuidas Wordpressi kujunduse muutmine täpsemalt käib, sellest räägib videote sarja 2. osas Priit Kallas Dreamgrow.ee-st.
Sarja kõik osad:
- Kuidas alustada Wordpress kodulehega?
- Kuidas lisada Wordpressi lehele ilus kujundus?
- Kuidas seadistada Wordpressi ja teada saada, kes kodulehel käib?
- Millised pluginad võiks lisada Wordpress lehele?
- Mida teeb Wordpressi kõige tähtsam Plugin?
 Tahad edasi õppida? dgd.ee/wpkoolitus
Tahad edasi õppida? dgd.ee/wpkoolitusKas Wordpress ikka sobib Sulle?
Tee tasuta demoleht ja saad teada.
Alusta oma kodulehega:
veebimajutus.ee/wordpress-koduleht
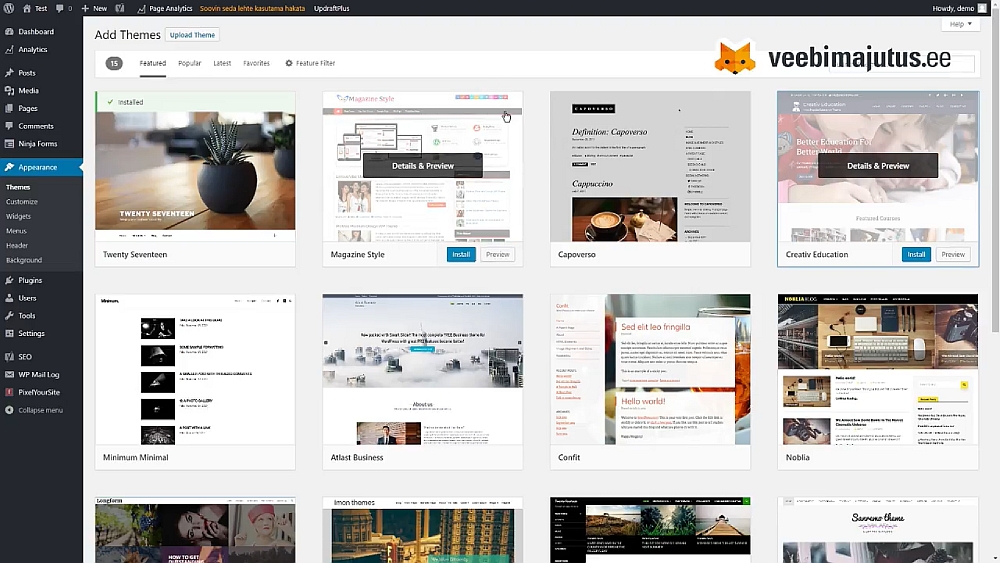
Selleks, et Wordpressi lehekülg nägu muudaks, läheme sellisesse alajaotusse nagu Appearance ehk Välimus. Seal on juba ette valmis ports kujundusi. Kui valid mõne välja ja valid Activate, siis ongi kodulehe välimus vahetatud.
Eelmises osas me tegime mõned näidisleheküljed ja kui valime esimese kujunduse, siis näemegi nüüd kodulehte selle disainiga koos meie tehtud näidislehtedega – suure avapildiga. Kui see pole päris hea kujundus või tundub suisa halb, siis prooviks hoopis midagi teist.
Kui tahan teist kujundust tööle panna, siis valin Appearance menüüst lihtsalt mõne teise ja vajutan Activate nuppu – nii lihtne see (esialgu) ongi.
Kui see ka ei meeldi, valime järgmise. Põhimõtteliselt enamus kujundusmalle töötavadki nii, et neid on lihtne vahetada mõne hiireklikiga.
Kui meile ükski pakutud kujundustest ei meeldi, on olemas nupp Add New, mis toob valikusse terve portsu tasuta kujundusi. Paljud neist vajavad päriselt tööle hakkamiseks päisepilte, menüüsid ja muid elemente, kuid põhi ja tehniline struktuur on juba valmis tehtud.

Kuid miks mõni sealt välja valitud kujundus ikka nii kohutav välja näeb? Selleks, et teha avaleht, mida demos reklaamitakse, peab koduleht vastama teatud reeglitele ja omama vastavaid elemente.
Võtame sellise teema nagu Sydney, mis samuti populaarsete seast tasuta saadaval on ning kõigepealt installime (Install nupp) ja siis aktiveerime (Activate nupp).
Mingid asjad juba liigutavad, on slaiderid, saab kerida ja kuna tundub vinge, jätame selle teema.
Ülejäänud teemad, kui sa neid ei kasuta, on mõistlik maha võtta – uninstallida. Avad teema, vajutad Delete nuppu ja tehtud. Kui on kümneid teemasid, siis iga teema aeg-ajalt uueneb ja võivad olla ka tehnilised vead või turvaaugud, mida pole vaja oma lehel niisama hoida.
Kuidas väljavalitud valmiskujundust muuta?
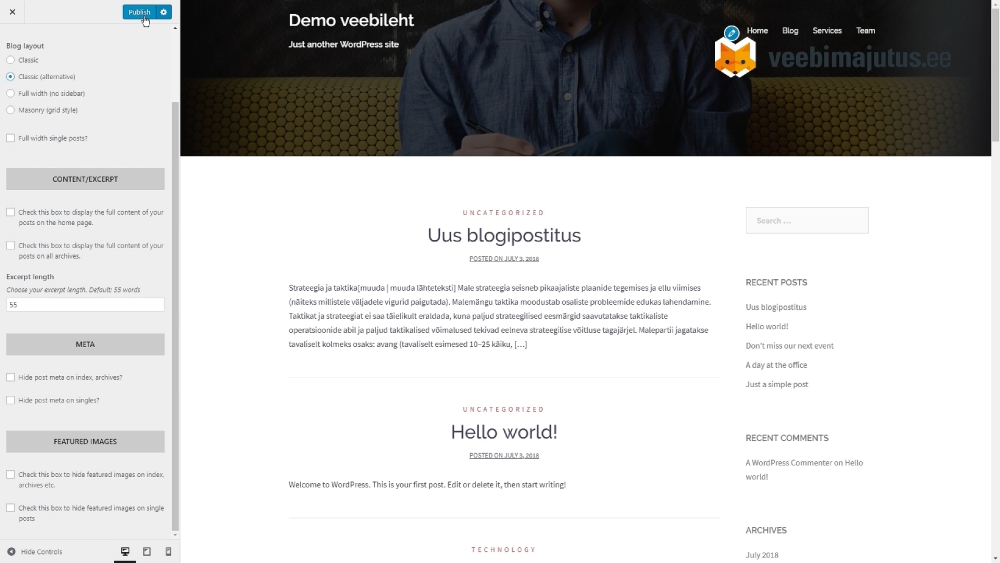
Üleval on näha menüü Customize, kust saab oma kujundust muutma hakata. Saad muuta üldiseid seadeid, kui suured on päised, kuidas lehekülg töötab, iga elemendi juures on sisselogituna näha ka sinine „mullike“, mille kaudu saab iga kodulehe elementi eraldi otse veebilehelt muuta.
Näiteks päise tüüpi muutes saab selle teema puhul valida Full Screen Slider (ei soovita seda kasutada, sest see pole väga kasutajasõbralik), saame valida ka lihtsalt pildi päises, või video päises (ärge seda tehke), siis on ka võimalus, et meil polegi päist. Siin oleks hea valik Image ehk päisepilt.
Lisaks avalehele saame valida ka siselehtede päise, mis ongi juba valitud – Image. Selleks, et seaded oleksid salvestatud, on üleval suur sinine Publish nupp.
Vaatame veel võimalusi, mida me oma teema juures muuta saame – näiteks Blog Options annab mitmeid postituste esitamise valikud, jätame Classic ehk klassikalise vaate.
Sisu välimuse muutmise osas saame määrata, kui pikka juppi kogu tekstist postituste loetelus välja näidatakse, võib aga valida ka täispikkuses postituste näitamise.

Fondid, mida saab tasuta kujundusmallidega kasutada, on tavaliselt ka tasuta – nn Google´ fondid. Neid on terve müriaad. Saab muuta kirja suurust, värvi ja kõike muud.
Järgmsiena saame valida, mis meil jaluses (Footeris) on, näiteks hetkel on selle kujundusega kolm jaotust ehk veergu, kuid saab ka vähem ja rohkem veerge tekitada. Kolmeveerune valik aga tundub siiski kõige mõistlikum.
Kust need andmed tekkisid?
Kui esimesed valikud üle vaadatud, peaks uurima, kust need andmed kodulehele tekkisid – tavaliselt on vaikimisi hulk infot kujunduse näitamiseks juba lisatud. Algsetest valmis lehtedest pole näha enam suurt midagi.
Homepage Settingsi alt on näha, et kui valisime enne omatehtud avalehe, siis nüüd on selleks hoopis ägedam teine leht. Administraatori menuust Pages sektsioonist vaatamegi, et tekkinud on hulk uusi lehti: My blogs, My Frontpage jne.
My Frontpage kasutab Plugin´i Elementor, mis võimaldab teha huvitavaid lehekülgi keerukamatest plokkidest. Kui nüüd seda esilehte redigeerima hakata, siis polegi midagi muud näha, kui suur nupp Edit with Elementor.
See on päris keerukas lehe muutmise vahend, mis lubab iga elementi eraldi redigeerida, lisada või eemaldada. Kõiki elemente saab väga põhjalikult toimetada, värve muuta ja sisu ümber ehitada. Kui tahad teisigi lehti samasugusena teha, siis tuleb teha uus leht Elementori vahendit kasutades luua.
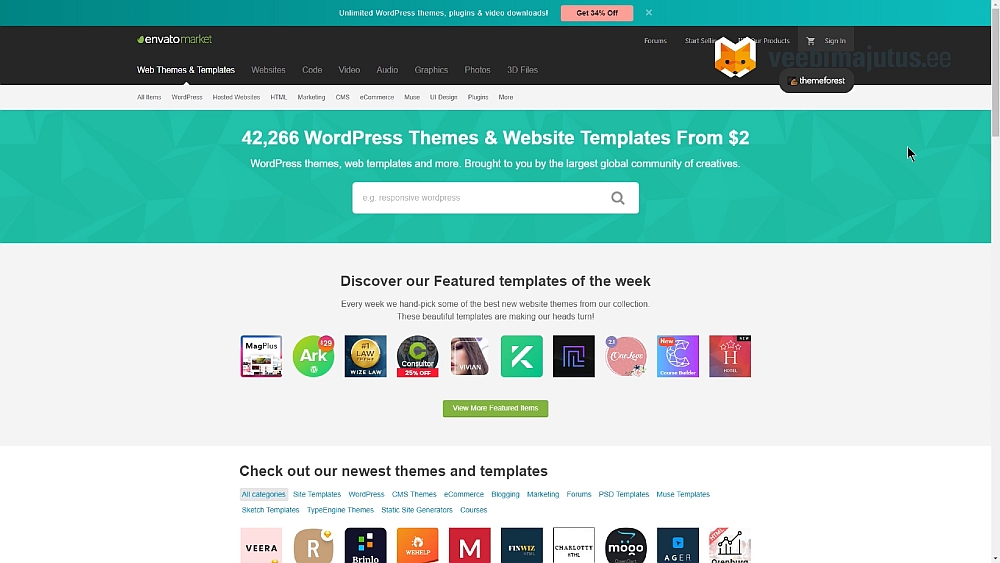
Enamus asju saab tasuta vahenditega ära teha, aga kui tõesti tundub, et sellest ei piisa, saab uusi teemasid osta kohast Themeforest.net.

Seal on Wordpressi jaoks üle 11 tuhande erineva disaini.
Kuidas sellest hulgast siis valikut teha?
Alusta sellest, et sorteeri teemad nn Bestsellerite järgi. Kõige rohkem müüdud teemadest on kõige rohkem vigu välja võetud ja kõige paremini välja töötatud. Need on töökindlamad kui sellised, mis just äsja valmis said.
Kui valid välja kõige enimmüüduma, siis ei maksa karta, et koduleht hakkab välja nägema selline, nagu sajad tuhanded teised. Isegi kui jätad kõik vaikimisi väärtused muutmata, teeb veebi unikaalseks see tekst, sisu ja muu materjal, mille lisad. Kujundus on nagu riiul, peab võimaldama tarbida sisu, mis selles on.
Hinnad jäävad 50-60 dollari kanti, enne ostmist aga saad vaadata ka nn Live Preview´d, mis näitab, kuidas koduleht tegelikult välja näeb. Kui siiski pärast ostmist ei tundu, et kujundus sobib – osta järgmine. See on ikkagi odavam, kui mitme tuhande euro eest täiesti uue kujunduse tellimine.