Kui koduleht valmis saab ja pealtnäha töötab, on see vaid üks selle korrasoleku tunnustest. veebi tervise määravad aga ka mitmed muud näitajad. Vaatame, mida peaks jälgima, et sinu koduleht oleks parimas vormis ja kasutajasõbralik.
Kodulehe mitmed näitajad pole olulised mitte lihtsalt Google´i otsingutulemustes parema tulemuse saavutamiseks, vaid ikka kõigepealt selle jaoks, et kasutajatel oleks seda mugav kasutada ja nad tagasi tuleks. Mõnikord on ise veebilehe omanikuna seda raskevõitu hinnata. Nii nagu hea toidu jaoks on retsept, kui tahad seda ise järgi teha, nii on ka hea veebi kokkupanekuks hulk komponente, mida peaks kasutama ja õigesti doseerima. Retsepti koostisosad võiksid olla näiteks järgmised.
Sisu ilmumine
Veebiarendajad kasutavad selle nähtuse nimena Contentful Paint´i, mis on mitte just väga vana mõiste, kuna uuema aja veebilehed kohanevad kasutaja seadmega ja esitavad sisu ekraanisuurusest lähtuvalt. See omakorda tähendab, et sisu joonistub veebilehel välja erinevas järjekorras, millest kasutaja hakkab arusaadavat pilti nägema alles siis, kui vajalikud komponendid on ekraani järgi end paika sättinud.
Selle näitaja headust mõõdetakse ajaga, mille jooksul reaalse inimese jaoks ekraanil veebi sisu arusaadavaks muutub. Kui oled mõnda rohke graafika ja bänneritega portaali avanud, siis on arusaadav, et esialgu ilmuvad tühjad kastid ekraanile, kuni neisse arusaadav sisu tekib. See aeg, millal saad artiklit lõpuks lugema hakata, ongi Contentful Paint. Miks sellest nüüd nii palju räägitakse? Eks ikka sellepärast, et Google arvestab nüüd otsingutulemuste kuvamisel ka selle ajaga ning eelistab lehti, mis joonisatvad sisu välja kiiremini.
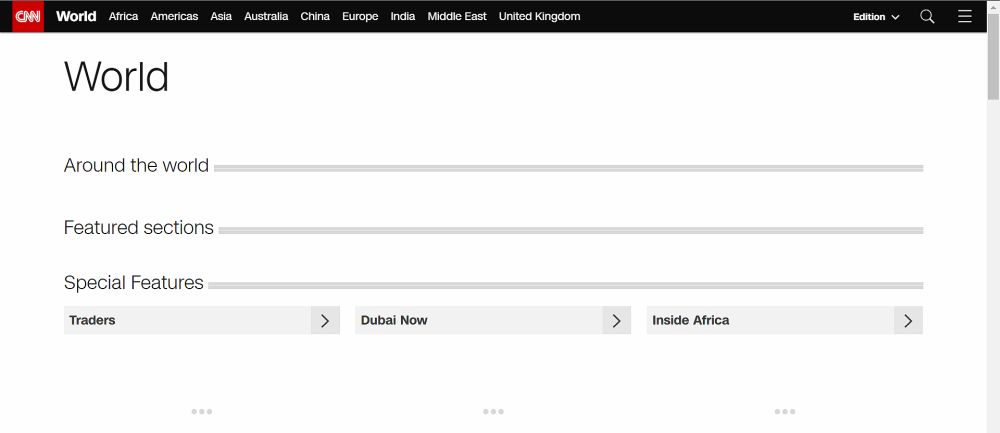
Näiteks kui avada tuntud uudisteportaal CNN, avaneb esialgu, kui kiirelt ekraanipilt teha, selline vaade:

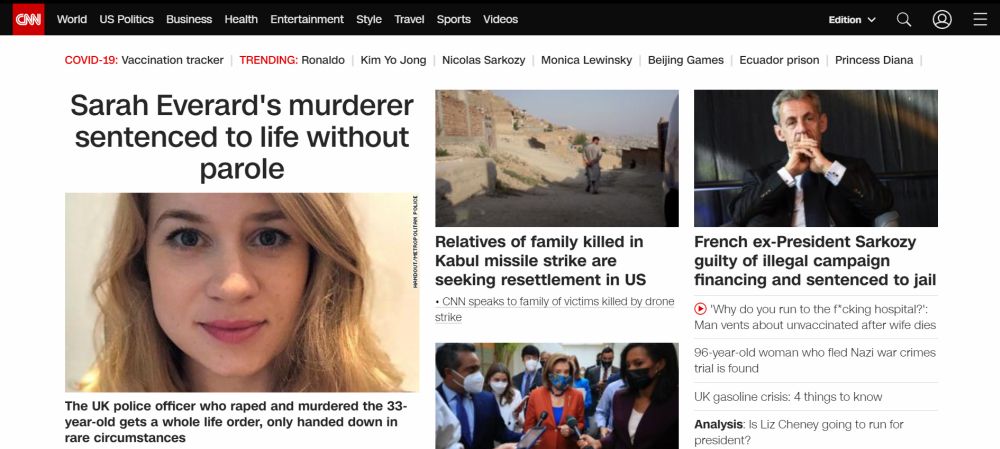
Kui oodata veel vähem kui sekundi jagu, on juba koduleht alla laadinud täies hiilguses ning saab lugema hakata:

Interaktsiooni alustamise aeg
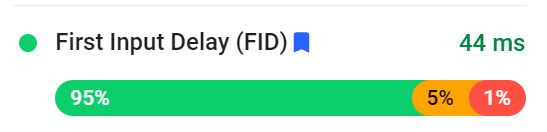
Teine kodulehe headuse mõõtmise aeg on interaktsioonini kuluv aeg (First Input Delay) ehk lihtsamalt öeldes see aeg, mille jooksul kasutaja teeb mõne esimese liigutuse kodulehega suheldes, näiteks klõpsab mõnel lingil.
See aeg võib olla palju pikem ja kui veebi ülesehitus on arusaamatu, seda kauem kulub aega, mille jooksul külastaja saab aru, mida veebis edasi tegema hakata. Jällegi - mida pikem aeg, seda halvem tulemus Google´i otsingus.

Kuid see pole ainult üheselt nii mõõdetav. Mõnikord, kui veebi eesmärgiks on lugejale pikki tekste lihtsalt lugemiseks pakkuda, pole tal vaja kohe kodulehega aktiivselt suhtlema hakata. Kui aga tegemist on müügi, veebivormi või kasutajalt mingit tegevust ootava saidiga, siis see väärtus on oluline.
Kodulehe stabiilne ilmumine
Üldiselt saab oma kodulehe allalaadimist kiirendada ja näidata kasutajale sisu juba siis, kui mingid elemendid alles saabuvad pakettidena üle interneti. Kui aga kodulehe sisu saabumine on vales järjekorras, siis nihkuvad nähtavad kastid ja sisu pidevalt ekraanil ümber ja sisu pole seni arusaadav, kui mõned põhiplokid paika saavad. Seda nähtust mõõdetakse kodulehe stabiilse ilmumise ajaga (Cumulative Layout Shift) ehk nii-öelda kumulatiivse kujunduse paikasaamise ajaga. Kui kodulehe kood on oskuslikult optimeeritud, näitab veeb loetavat sisu veel tunduvalt varem, kui kogu sisu on lõpuni alla laadinud.
Mida veel mõõdetakse?
Ehkki need kolm on põhilised kodulehe kiiruse eluliste näitajate mõõdikud, on veel terve rida teisigi näitajaid, mille järgi kodulehe head tervist ja kiirust hinnatakse.
Mobiilisõbralikkus on endiselt väga oluline, võib-olla isegi üks olulisematest näitajatest kodulehe juures, sest paljude veebide külastahjatest üle poole käivad seal just mõnest mobiilsest seadmest.
HTTPS on vajalik igal kodulehel ja paljud veebibrauserid lausa hoiatavad, kui veeb pole turvalise HTTPS-iga kaitstud andmelekke eest. HTTPS-ita pole lootust Google´i otsingutulemustes kõrgele kohale jõuda.
Tüütute hüpikakende ja pahavara puudumine on tegelikult elementaarne küberhügieen, sest keegi ei taha tüütuid ettehüppavaid reklaami- või muid aknaid ning samuti peaks olema välistatud igasugune pahavara ja kahjulikud lingid.
Kuidas koduleht kiiremaks saada?
Kodulehe kiirendamiseks on olemas mitu lihtsat reeglit, mida arendamisel järgida:
Kasuta puhverdamist ehk Cache´i. Kodulehe serveris valmis arvutamine võtab alati rohkem aega kui korduvalt külastatava lehe lihtsalt HTML-ina puhvris hoidmine. Seda saab kiirelt serveerida ja veebilehe laadimise kiirus parandeb tunduvalt. Enamus sisuhalduse süsteeme toetab veebilehe puhverdamist ehk Cache´i Wordpressil on selleks vastavad moodulid, näiteks see.
Vähenda CSS-i. Sisu kujunduse kirjeldus ehk CSS võiks olla võimalikult lühike ja väheste kordustega. CSS-i optimeerimine on omaette kunst, kuid tasub end ära. Tihti on veebilehe elementide kujunduse failides palju kordusi. CSS.-i optimeerimiseks on samuti olemas näiteks Wordpressi lisamoodul.
Laadi vaid see, mis ekraanil näha. Kaval nipp on mitte laadida korraga kõiki veebiulehel olevaid pilte, vaid ainult neid, mis lehe algusest kasutaja seadme ekraanil näha on. Ülejäänud tulevad hiljem rahulikult järgi, kuni kasutaja allapoole hakab kerima. See võimaldab sisu kohe nägema hakata ja ei pea ära ootama, kuni kõik veebilehe elemendid on alla laadinud. Seda nimetatakse ka Lazy Loading´uks. Wordpressil on selleks samuti oma Plugin.
Mõõda oma kodulehe kiirust siin.
veebimajutus.ee/wordpress-koduleht