Redwall Digital´i disainer ja sisustrateeg Silver Sikk ennustas ka möödunud aasta alguses, kuhu veebitrendid võiksid suunduda, kuid on sel aastal samal teemal kirjutades pisut kimbatuses. Siin on tema ülevaade hetkeseisust veebidisainis ja 2020. aasta trendide ennustus.
Alati on olnud toimumas asju, mis muudavad kohe-kohe meie eluolu üsna suurel määral. Kuid mis juhtub sel aastal? Kus on mu lendav rula? Kas kihutavad elektritõuksid ongi kogu revolutsioon? AI, AR, VR ja teised salapärased lühendid on ka selle aasta alguses jäänud suuresti salapärasteks ja suurt läbimurret pole toimunud.
Tõsi, elektritõuks ongi tegelikult pisut ulmeline, kui mõelda ennast ajas paarkümmend aastat tagasi. Samuti ei saa eitada, et algeline tehisintellekt osaleb meie igapäevaelus, korraldades liiklust, börsikrahhe ja muud.
Samas pole suuri muutusi olnud, pigem on need väikesed ja märkamatud. Kas mõni suur uuendus on üldse sel aastal võimalik?
Mis on disainis uut?
Mõned vanad trendid ilmuvad sel aastal taas, moe- ja muusikamaailmas on see eriti selge. Brutalism tuli põranda alt välja, aga püsib eelkõige kultuurivaldkonnas. Igasugused efektid küll on kasutusel, kuid üldjoontes leiab veebidest endiselt ülevalt menüüriba ning allpool asuvad tekstid, pildid ja videod. Justnagu 90ndad!
Ühes tulevikku vaatavas artiklis on kainestav lõik, kus hoiatatakse, et veel mõnda aega ei pruugigi väga midagi muutuda. Suurte leiutiste aeg on möödas, käib „peenhäälestamine“.
Kui IT, meditsiini ja energeetika valdkondades veel suurt läbimurret ei toimu, võib ka 2030. aasta suurim uudis olla endiselt uus iPhone’i mudel, milles eelmisega võrreldes midagi väga muutunud pole.
Uue kümnendi alguse puhul võiks siiski ka kaugemasse tulevikku vaadata. Nii mõnelgi praegusel kümneaastasel on juba võimalus näha aastat 2100…
Üldised arengud disainis ja tehnoloogias
Kas 5G muudabki kõike?
On väidetud, et 5G muudab tehnoloogias ja meie igapäevaelus kõike. Aeglaselt laadiv veeb koos loaderi-animatsioonidega jääb igaveseks minevikku, kõik toimub hetkega ja see on muidugi super. Kainelt mõeldes aga tekib küsimus, mida see reaalselt siis nii väga muudab? Eks 5G-l on laiem mõju kindlasti, aga veebi puhul siiski marginaalne, kuna see meedium on juba pigem välja arenenud ja viimase kümnendi jooksul on kõik paika loksunud.
Tarkvara kui taustajõud
Dropboxi tootejuht nimetab oma artiklis alanud kümnendi üheks olulisimaks trendiks nn. agent-tehnoloogiat (ingl k agentive technology). See tähendab AI ja masinõppe rakendamist automatiseerimise ja inimese teenimise jaoks. See on nagu tööstusrobot või autopiloot, aga nutikam ja inimesele lähemal.
Seni on olnud digitooted põhinenud käsitsi sisestusel, inimene on olnud masinaga pidevalt kontaktis. Mingit infot peab sisestama, vajutama nuppe ja siis masin hakkabki tööle. AI ja masinõppe edenedes pole masina tööks inimest enam peaaegu vaja. Kõik toimub automaatselt. Kasutaja võib-olla vaid seadistab ja jälgib, vajadusel seadeid timmides.
See tähendab muuseas ka seda, et äpid ja veebipõhised tarkvarateenused teisenevad ja tõmbuvad pilgu alt ära. Süsteemid toimivad ilma, et oleks vaja neile tähelepanu pöörata. Info liigub omasoodu ja otsuseid langetavad suuresti algoritmid, mitte kasutajad ise.
Disaineri roll muutub ja oskused samuti
Tootedisain on lähenenud ärile ja juhtimisele, lisaks kasutajakesksusele räägivad disainerid nüüd kaasa ka äriprotsesside kujunemises. Näha on vajadust paljude oskustega juhtiv-disainerite järele, kes suudaksid konkreetseid lahendusi välja pakkuda, samal ajal suurt pilti silme ees hoides. Sellisel disaineril on lisaks disainioskustele hea suhtlemis- ja koostööoskus, arusaam äriprotsessidest ja suunatus probleemide lahendamisele.
Teiselt poolt võib näha ka suuremat spetsialiseerumist. Uued tehnoloogiad vajavad spetsiifilisi oskusi. AR/VR, häälega juhitavad seadmed, juturobotid, masinõpe ja muu selline enam üldiste disainiteadmistega inimesele alati jõukohane pole.
Samas aga korduva ja igava töö osa väheneb, algoritm loob ise sisestatud info põhjal lõputult uusi variante, mida vaja. Arhitektuuris on algoritmide looming juba ammu kasutusel.
Sotsiaalne vastutus suureneb
Disaini-, tehnoloogia- ja ärivaldkonnad on üha tundlikumad ja teadlikumad oma tegevuse sotsiaalsest mõjust ja sellega kaasnevatest eetilistest ja moraalsetest valikutest. Kaasamine, võrdsus, läbipaistvus, sotsiaalne teadlikkus ja vastutustunne, ärieetika, privaatsuse austamine jms on teemad, mis on üha rohkem fookuses. Sotsiaalmeediahiiud on pandud nägema oma tegevuse negatiivseid kõrvalmõjusid ja nende hetkel võibolla pisut lühinägelikud meetmed on siiski põhimõtteline samm ja suhtumise nügimine paremuse poole. Webflow blogis on need teemad hästi kokku võetud.
Ligipääsetavus aina olulisem – ka pime peab saama veebi kasutada
Põhiline argument ligipääsetavuse puhul on, et suur osa elanikkonnast ehk tarbijatest on oma õigustest (kaupadest-teenustest) eemal hoitud, kuna nad ei saa neid kasutada. USAs on juba ka kohtupretsedent, kus pime klient sai õiguse selles, et teenusepakkuja peab talle ka veebilehele ligipääsu tagama. Ühel päeval võib see olla juba ka seadusandluses.
Esimene, mis teemaga seoses meenub, on nägemishäiretega arvestamine. Veebi kasutavad ka värvipimedad, vähenenud nägemisega ja lausa pimedad inimesed. Värve ja kontrasti peab sellest lähtudes veebi disainimisel jälgima. Veebileht peab olema ka ekraanilugerile arusaadav jms.
Nägemishäiretega ei saa aga ligipääsetavuse juures piirduda. Näiteks motoorika (liigutuste täpsus ja võime), vaimne võimekus, tähelepanuhäired, düsleksia, autism jm on samuti olulised. Kõigil tekivad ju vananedes probleemid. Võib ka nii mõelda, et normaalne võimekus on tegelikult ajutine seisund.
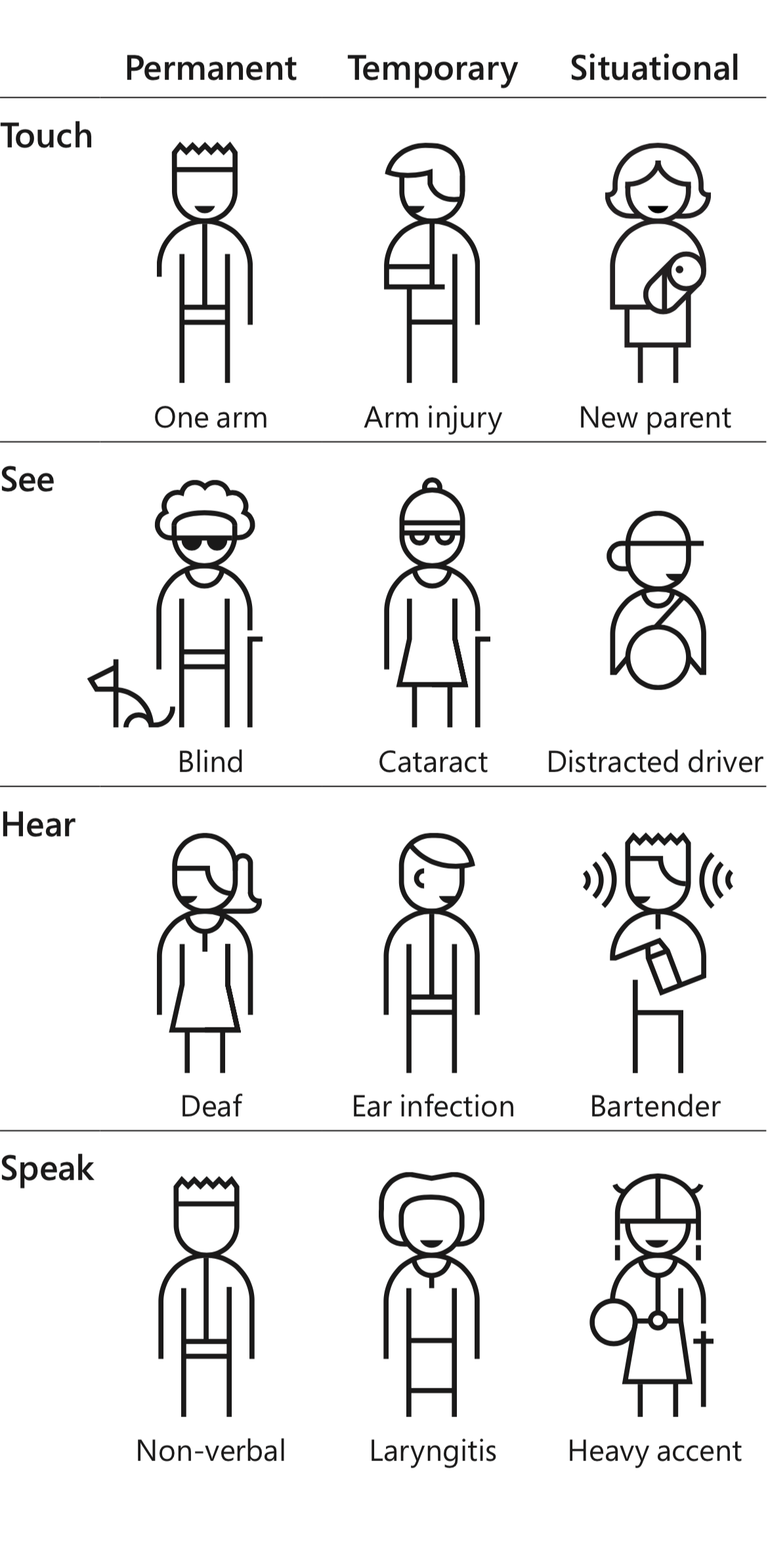
Lisaks pikaajalisele ja lõplikule piiratusele on meil kõigil pidevalt ka ajutist piiratust. Näiteks autot juhtides on tähelepanu piiratud; poest suurte toidukottidega tulles on käed kinni ja uksi avab automaatika jne. Sellise laiaulatusliku kaasava disainimõtlemise on metoodikaks vorminud Microsoft ja neil on selleks ka tööriistakast:

Kuid miks piirduda inimliigiga? Just tuli uudis, et Spotify’s on nüüd ka koduloomadele mõeldud playlistid. Tõesti, miks ei arvestata ka tundeliste taimede, mõtlevate seente, rändavate mineraalidega…
Arendamise mõttes on 100% ligipääsetavust keeruline tagada. Seejuures ei saa tuimalt kõike standardite järgi teha ja tuleb ka pisut mõelda ja planeerida.
Millega alustada: tee kõigepealt näiteks ligipääsetavuse chekclist kõigile osapooltele, samuti saad ligipääsetavust kiirelt testida Chrome’i lisaga WAVE Evaluation Tool.
Internet võiks olla palju lõbusam ja kirevam paik
Üks viimase aja trende on sarnasus: kõik veebid ja äpid ning isegi suurfirmade logod kipuvad kõik maru ühesuguseks muutuma. Veebi on hõivanud kapitalism, äri ja tehnoloogiahiiud.
Paar aastat tagasi murdis trenditeadlikumasse mainstream´i brutalism. See põlgab n-ö korralikku ja kodanlikku. Neal Agarwal jutlustab meile midagi, mida ta nimetab Weird Web´iks. See on eksperimentide, loovuse ja eneseväljenduse reeglitevaba metsik lääs, justnagu 2000ndate alguse Flash-lehtede kirevus.
Nüüd loodab hr Agarwal, et lõbusam suhtumine tuleb vaikselt tagasi ja loomingulistel tegevustel on veebis paremad väljavaated. Ise tegeleb ta vist nohikuhuumori arendamisega:

Seega kuskil alati teadlikult eemaldutakse kapitalistlikest suhetest, edukultusest. Disain ja tehnoloogia lähenevad kunstile, jätkusuutlikkusele, loomingulisele, eneseväljendusele jms. Internet ei pea olema ainult äri, porno ja kassivideod sotsiaalmeedias.
Millised on selle hooaja trendid?
Vedel metall ja psühhedeelsed elemendid
Voolavad ja vedelad metalsed 3D logod ja elemendid, rahustavad elavhõbedased stseenid on ilmunud moe- ja muusikavaldkonda, psühhedeelsed vikerkaarevärvid ja lainetused on muusikast juba vanad tuttavad.

Neumorfism – disainerite siseringi mänguasi
Eelmise kümnendi ülilakoonilineflat-stiil on hakanud tagasi tõmbuma. Google’i Material Design, mis tõi kerge ruumilisuse tagasi, on juba lausa kuue aasta vanune. Kas ja millal jõuab ajaratas tagasi skeuomorfismi, kus digimaailm kopeerib füüsiliste asjade maailma ja tekstuure?
Ka möödunud aastal mängiti selle mõttega neumorfismi nime all, samal ajal kui näiteks mängude disainis on see paratamatult kogu aeg olnud. Samas ei usu selle suurejoonelisse naasmisse lähiaastatel vist keegi. Aga eks iga põlvkond peab kõik lastehaigused läbi põdema.

Rahulikud pastelsed ja teravpuhtad värvid
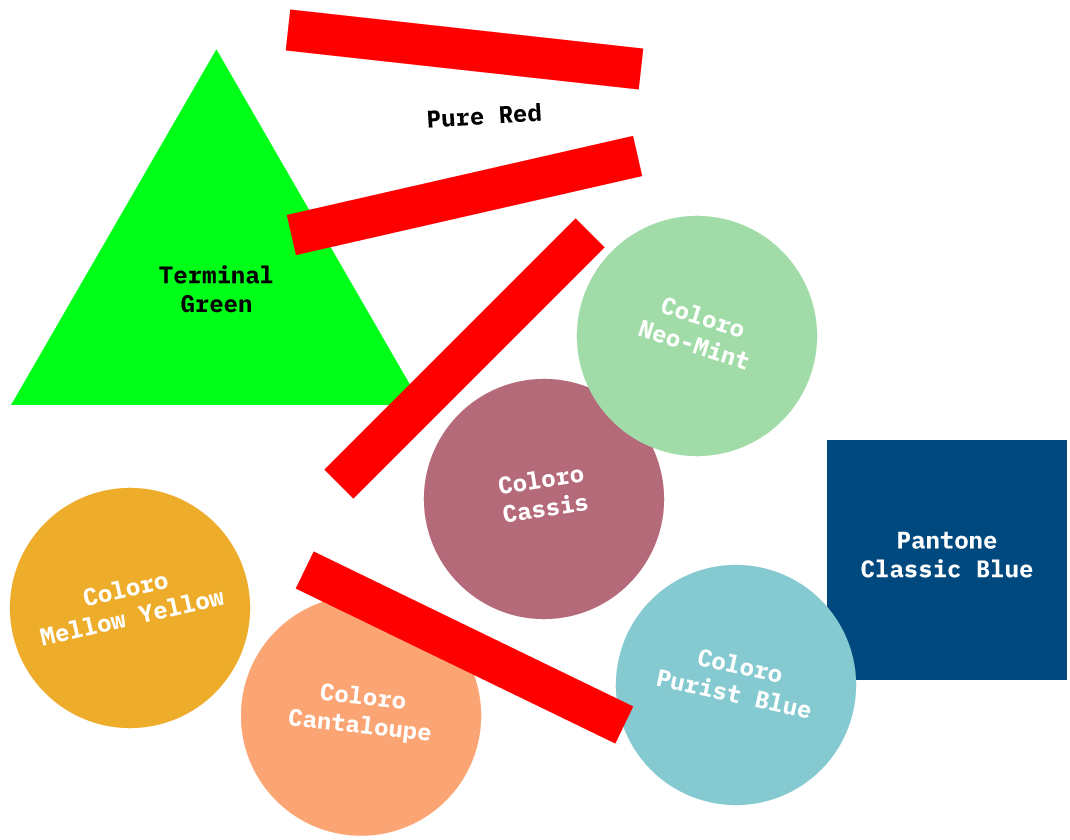
Pantone aasta värv on sel aastal ülikonservatiivne klassikaline sinine, peaaegu nagu valitsuse pressikonverentsi taustasein, mis peaks sisendama, et kõik on korras.
Eelmisel aastal nägi palju pastelseid rahulikke taustu. Coloro pakub 2020. aastaks viit tooni, kõik mahedad ja rahulikud.
Uus tulija oli neoonroheline ehk Terminal Green särtsaka IK Blue asemel. Tundub, et puhtad primaarvärvid on aasta hitt, eriti näiteks puhas punane.

Lopsakas tüpograafia

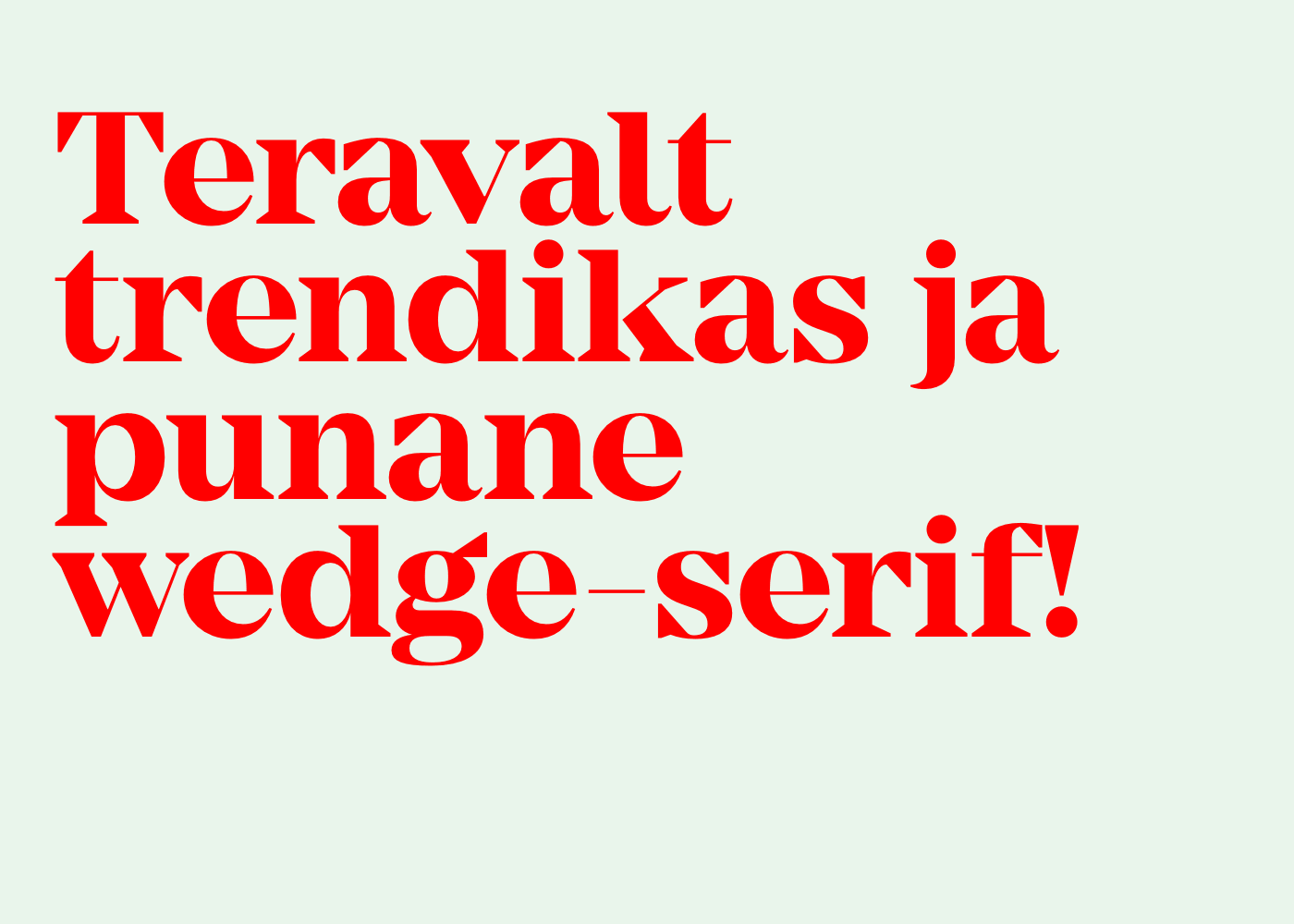
Soe geomeetriline sans hakkab tasapisi väsitama ja seda asendab robustne grotesk, mis ongi juba mõnda aega kohal. 70ndate retro on ka endiselt populaarne. Kindlasti näeme uuelgi aastal stiilseid seriifkirju, aga ka jõulist ja teravat wedge-serif kirja. Üha rohkem kombineeritakse ka seriif- ja plokk-kirjasid:

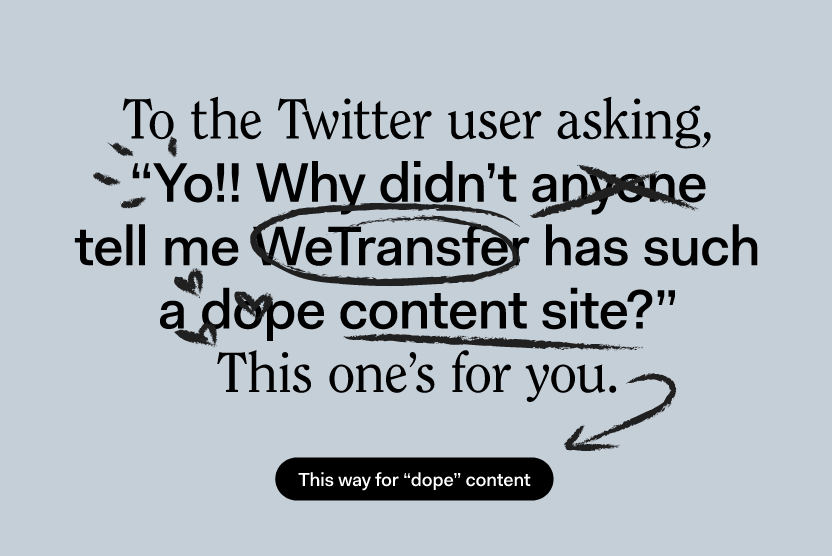
Fondidisainerid eksperimenteerivad ka raju manerismiga, venitatud tekstid on nüüd hype. Selle pärast kukutati disainikoolis läbi. Disainer on ise teksti selliseks venitanud:

Korduma pandud tekstifraasid, tihti outline’itud on ka juba mõni aasta kuum. Tekst tõuseb justkui omaette mustriks.
Üks mikrotrend on ka ink trapi rõhutamine (väiksed sisselõiked sisenurkades).
Trendist saab uus normaalsus
On terve hulk võtteid või elemente, mis möödunud kümnendil olid uuenduslikud ega ole tegelikult nüüdki kadunud, vaid ongi jäänud disaineri arsenali. Põhjus, miks neid varem ei kasutatud, aga siis ühtäkki sai trendiks, on tihtipeale lihtne: tehniliselt sai asi võimalikuks.
Visuaalsed trendid
Illustratsioon on hea alternatiiv, kui pildipankade anonüümsed fotod tunduvad mõttetud. Illustratsioon on endiselt ajamahukas. Hetkel on illustratsiooni trendideks näiteks eri tehnikates kritseldused-joonistused, abstraktsed 3D stseenid, tohutult ülekasutatud vektoristiil.
Efektidest on trendikad üleminekud ühest vaatest teise, kerimise mõjul pilti ja teksti moonutavad efektid, parallaks-efekt või on hiirekursor huvitavaks häkitud, piltide maskimine ja animeeritud maskid. Tihti teevad sellised efektid lehe aeglaseks või on segavad. Siit leiab inspiratsiooni.
Nihkes layout paneb teksti ja pildiplokid omavahel nihkesse. Osaliselt jooksevad tekstid piltide peale jms.
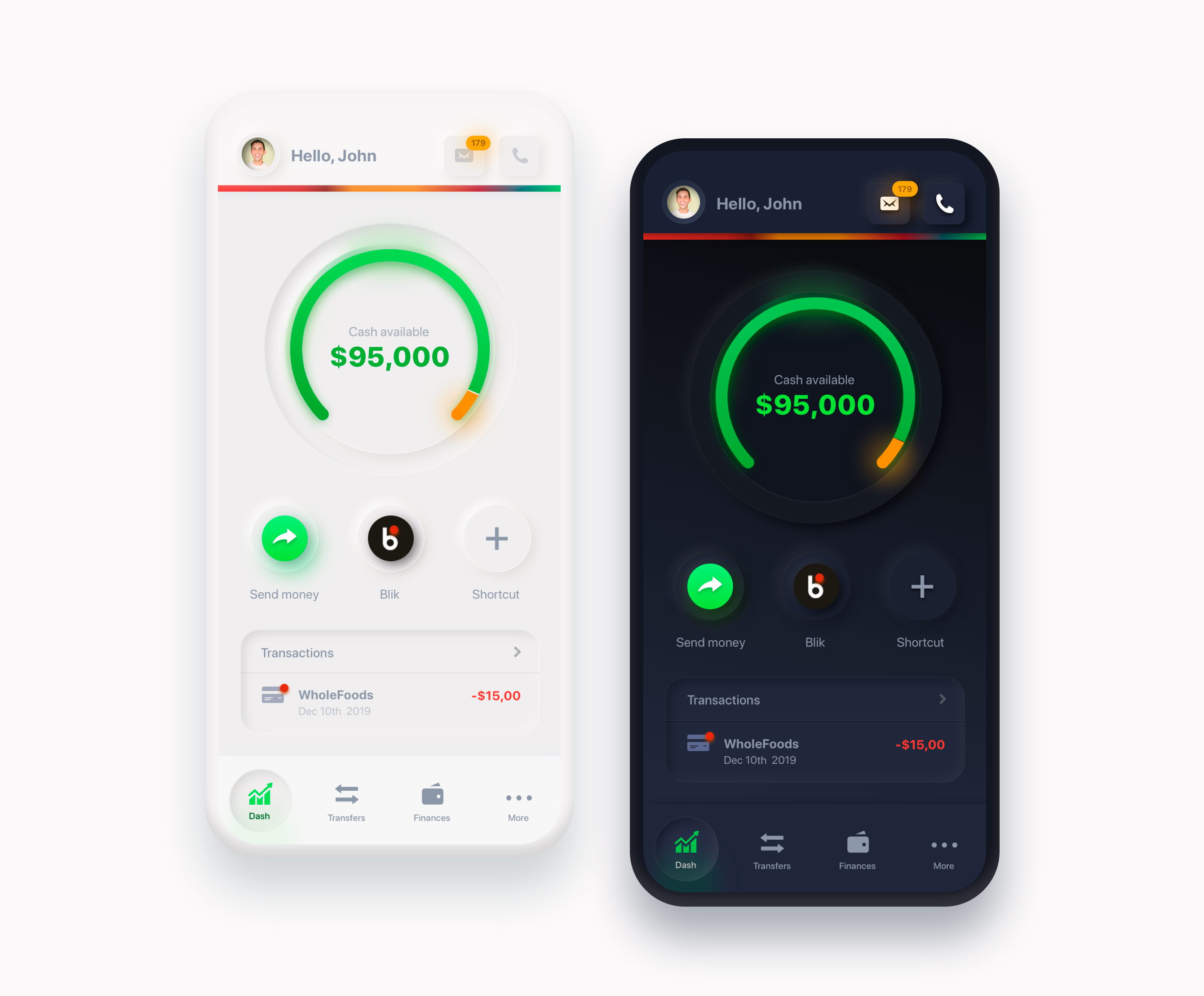
Dark mode – tume taust, eelkõige äppidel on hea kasutada hämaras ruumis ning on silmadele mugavam, säästes ka AMOLED ekraaniga telefonide akut.
Horisontaalset kerimist kohtab peamiselt portfooliotes. Üks lahe näide, kus kerimine mõjutab ka pealkirja tähekujusid on teostatud variable fonts tehnoloogiaga.
Videotaustasidlühikeste korduvate klippidena taustal võib ikka aeg-ajalt kohata.
Hamburger-menüü pole kuhugi kadunud, see on kõikjal, kuigi olevat vaat et saatanast. Telefonikasutajad tunnevad selle vast juba küll probleemideta ära.
Tehnoloogilised trendid
Responsive veeb ongi nüüd vaikimisi normaalsus. Tänapäeval ikka annab otsida veebi, mis ei kohanduks telefoniekraaniga. 2019. aasta lõpuks oli kogu maailmas telefoniga veebivaatamisi 53%, arvutist tuli 44%, tahvelarvutist 3% külastustest (allikas StatCounter Global Stats ). Eestis juhib aga hoopis arvuti 69 protsendiga telefoni 29% vastu, mis on huvitav kõrvalekalle. Seevastu näiteks Indias, kus rahval vähem raha, et arvutit soetada, aga piisavalt, et saaks odavnutitelefoni lubada, on telefoni osakaal lausa 75% ligi.
Häälega juhitavad seadmed on juba täiesti peavool näiteks USAs, aga siin on endiselt probleeme näiteks kasutamismugavuse ja privaatsusega. Kodus võib abilisest tolku olla küll, aga avalikus kohas oma käekellaga rääkida nagu Michael Knight on endiselt veidi imelik.
VR (virtuaalreaalsus) pole endiselt massidesse läinud ega ilmselt ei lähe ka. Vähemalt sellisel kujul, et perekondade kaupa elutoas õhtuid veedetaks, umbne mask peas.
AR (augmented reality) häda on selles, et ekraan ikkagi piirab ja kehtestab ennast liialt. Häid rakendusvõimalusi on piiratult. Muuseumid, poed, mängud, õppimiskeskkonnad, sisekujundus… siin-seal ikka kohtab. Ütleme, et see on tulevikuteema.
Juturobotid on endiselt väga kohmakad, kui nad räägivad eesti keeles. Juturoboti tüütu sugulane chati mull on veebilehe nurgas juba päris tavaline.
PWA (Progressive Web Apps) küll vaikselt areneb, aga hetkeolukord on endiselt segane. Telefonide äpimaailma ja veebibrauserite maailma erisus ei kao ilmselt veel niipea.
Sisulised trendid
Kordame üle: sisu on veebis ikkagi kõige olulisem. Sisu inimesi veebi toobki. Kui sisu toob veebilehele külalisi, siis see tõstab otsingumootorites veebi rohkem esile ja see omakorda toob rohkem külalisi jne.
Sisu alla kuulub ka läbimõeldud kasutajakogemus (UX ehkuser experience), et kasutaja mõistaks, miks ta veebilehel on ja kuidas oma asjad siin sujuvalt aetud saaks.
Kasutajaliidese tekstid peavad samuti olema hästi läbi mõeldud. Veebileht peab rääkima kasutajatele tuttavate mõistetega, mitte näiteks ametnike keeles või erialakeeles. Brändingule kohane toon peab ka säilima.
Kust veel lisamaterjali leida?
Lisalugemist vaata neilt linkidelt:
- Disainiportaali Its’s Nice That 2020 eelvaade eri valdkondades
- Hea kriitiline ülevaade viimasel ajal haibitud trendidest
- 2020. aasta trendid InVisioni blogis
- Hoia uutel parimatel veebidel silm peal: CSS Design Awards, Awwwards’i aasta nominendid
Kaasajasta oma veebilehte, uuri neid linke:
- Usud, et vana veeb käib küll? Loe põhjustest, miks koduleht peab ajaga kaasas käima?
- Testi, kas sinu veebileht laeb kiirelt või jätab kasutaja pikemaks ootama?
- Sul on juba kaasaegne ja toimiv veebileht? Ära unusta, et see vajab regulaarselt tähelepanu ja hooldust.
- Võta ühendust, aitame nii planeerimise, disaini, arenduse kui sisuloomega.
- Küsi veebilehe lähteülesande ankeeti: VÕTA ÜHENDUST