Veebidisain pole sel aastal kindlasti enam selline, nagu möödunud aastatel, kuid pole kindlasti ka ohtu, et kogu töö võtab ära tehisintellekt, ütleb digitoodete stuudio Redwall disainer ja sisustrateeg Silver Sikk ja jagab soovitusi, milliseid trende peaksid inimdisainerid veebide juures seekord arvestama.
Ehkki paljusi asju saab nüüd tehisaruga lihtsamini ära teha, on endiselt veebidisain üsna inimlik ala, kus inimese enda otsused, maitsemeel ja oskused on määravad. Mida aga teeb kunstmõistus lihtsamaks?
Piltide ja illustratsioonide loomiseks on tehisarul nüüd oma koht kindlasti olemas, aga veebi ja kasutajaliidese disainimisel pole sellest tööriistast veel suurt kasu.
Kui ChatGPT ja mitmed pildigeneraatorid DALL·E, Midjourney või Stable Diffusion tuule tiibadesse said, oli õhus palju õhinat ja ärevust. Illustratsioonide ja foto valdkondades tekitaski see paraja tormi. Ent UX/UI ehk kasutajaliidese ja kasutajakogemuse disaini valdkonda pole tehisaru mõju veel väga jõudnudki. Ka statistika näitab, et kunstmõistust kasutatakse UI disainis vaid vähesel määral.
Mis meil siis UX/UI disaineri jaoks olemas on?
Frameril on olemas AI generaator, mis ehitab prompti ehk tekstiviiba põhjal veebi otse disaineri silme all. Puuduseks on see, et tulemus on üsna ühesugune, põhirõhk rohkem teksti- ja pildigenereerimisel.
WordPressi sisuhaldusega veebiehitaja 10Web ise väga midagi kujundada ei lase, aga tavalisele äri omanikule veebi kiireks püstipanemiseks sobib hästi.
Veel on olemas Style ja Durable, mida tasub proovida, Wix Studio veebiehitajas saab tehisaru abil näiteks veebi eri ekraanilaiuste jaoks kohanduvaks disainida.
Uizard suudab kritseldustest UI vormistada, mis sobib kiireks prototüüpimiseks. Twitteris on nähtud arendusjärgus Figma pluginat, mis genereerib veebilehe kavandi.
Üks no-code äpiehitaja on samuti oma AI-generaatori valmis saanud.
Põhimõtteliselt tuleb iga nädal mõni uus generaator välja. Tõsist tööriista, mis disainerid puhkama saadaks, pole seni nähtud.
ChatGPT avas ka isiklike GPT-de ehk äppide loomise võimaluse. Ilmselt tuleb UX/UI disaini jaoks siit midagi asjalikumat.
Veebi kasutuskeskkond muutub
Viimasel ajal on silma jäänud projekte, mis esitavad üldisemaid küsimusi, et kus me veebi kasutame, mis see veeb üldse on tavakasutaja jaoks ja kuidas saaks paremini?
Arutletakse, et täna on brauser mingi kohmakas toruots, läbi mille peab digimaailmas justkui poksikindad käes üritama asju omavahel ühendada. Tegelikult võiks digikogemus olla selline, et kogu süsteem kohandub kasutaja järgi, kes peaks saama vabalt andmeid liigutada nagu tal just parasjagu vaja.
Diginohikutele on ju ennegi alternatiivseid brausereid loodud, aga nüüd on päris kenasti uudiskünnist ületanud Arc brauser, mis just sellist jutlust peab ja ilus välja näeb ning mäki-inimesi oma usku pöörab. Vaata ka selle arvustust.
Dot ja Space OS pretendeerivad sedasama tegema operatsioonisüsteemi tasemel, pakkudes paindlikkust, personaliseeritust, jooksu pealt tehisaru genereeritavad mikroäpid vastavalt kasutaja vajadusele jms.
Apple’i Vision Pro väljakuulutamine tõi taas virtuaal- ja liitreaalsuse ehk VR/AR teema jälle uudisvoogu tagasi. See jääb ilmselt siiski entusiastide mängumaaks.
Efektilembestes disainiringkondades tekitas visionOSi põhjalik ruumiline UI-lahendus ja selle promopildid üldisemalt uue glassmorphismi laine. Poolläbipaistvad matid klaaspinnad, kerge ruumilisus ja muu selline on endiselt popp ka tavalistel veebilehtedel.
Millised visuaalsed trendid on sel aastal levinud?
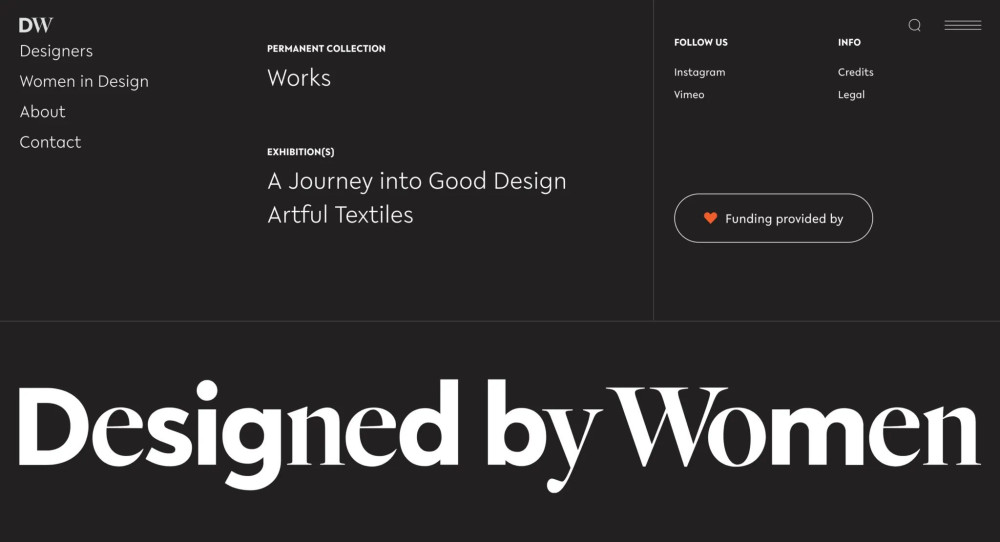
Suur jalus - lausa ebaproportionaalselt suur jalus on nüüd teemaks. Selleks venita logo lehe servast serva ja ongi tehtud! Jaluse disaine saad uurida spetsiaalsest jalustele pühendunud veebist footer.design.

Menüüsaar näeb välja nagu iPhone’i dynamic island eraldi saarekesel, mitte servast serva plokina. Eks seda on varemgi nähtud, aga kui Apple midagi teeb, siis see peegeldub kohe ka veebidisainis.

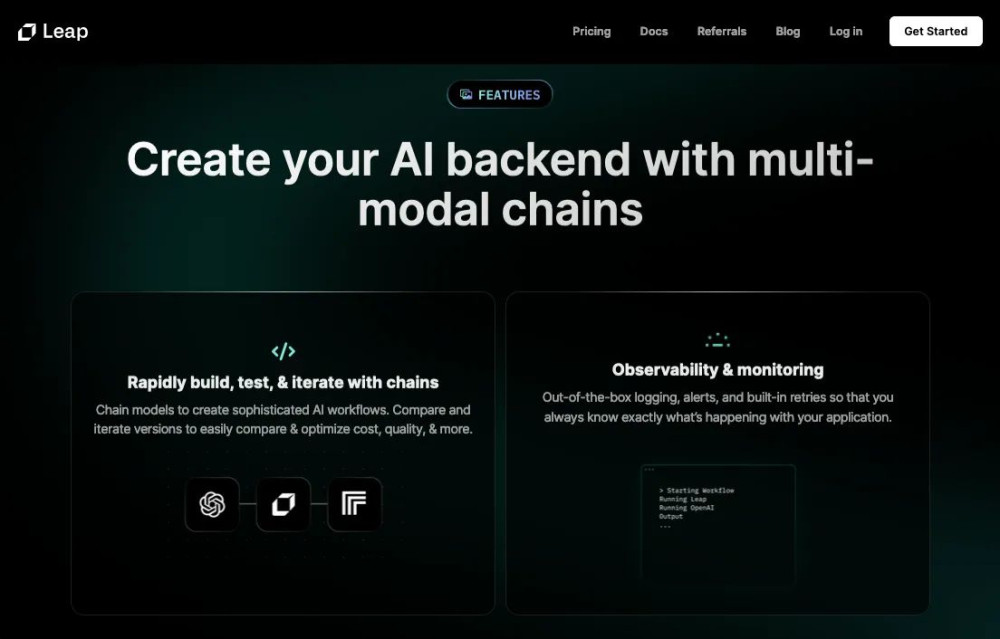
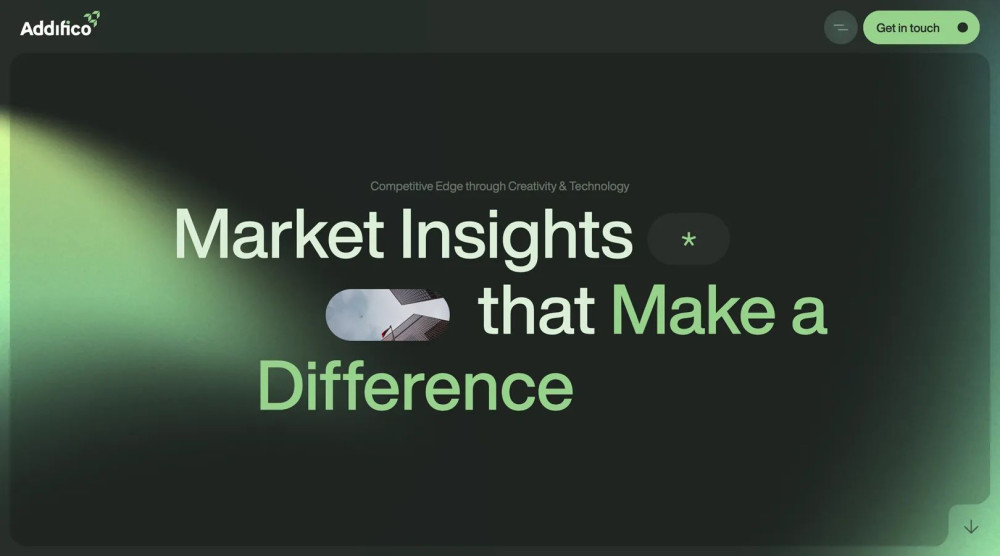
Dark mode kipub kohati juba vaikimisi lahenduseks saama. Valitseb arvutimängulik Lineari veebist pärit stiil: läiked, helendused, taskulambivalgus pimeduses, gradient-jooned, bento grid, mikroanimatsioonid, sügav värk.
Osalt vist iroonilise lükkena on selle stiili dokumenteerimiseks loodud ka galerii seda stiili veebidest: linears.art.

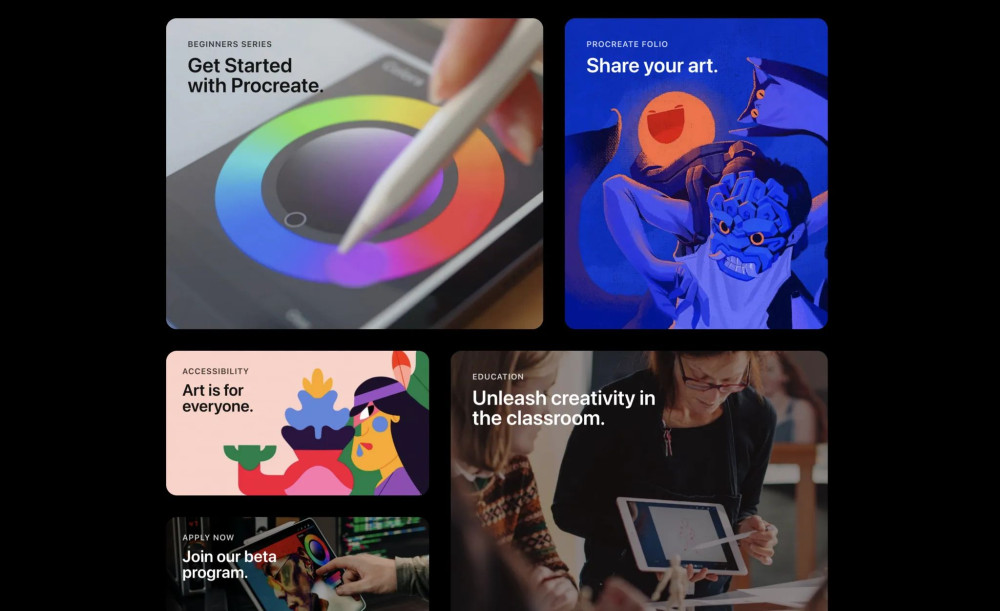
Bento grid on jällegi Apple’i veebist massidesse läinud masonry stiilis layout: ümarnurksed erimõõdulised kastikesed, igas kastis oma info ja sageli ka tüütud mikroanimatsioonid.
See on küll visuaalselt põnev, aga liiga sageli nii lahendatud, et kui tahad infot saada kiirelt, siis ei oska kuhugi pilku fokusseerida, sest on palju erikujulist võrdse kaalukusega infot. Lisaks on kastike vahel link, vahel mitte.
Seda võtet on väga palju kasutatud ka graafilises disainis. Vaata kümnete kaupa näiteid siit.

Gradient tähendab vingeid värviüleminekuid, mis koosnevad mitmest värvist ning on endiselt kuumad. Natuke noise’i lisada annab veel juurde tekstuuri ja taktiilsust.
See lõik on küll kopeeritud eelmise aasta artiklist, kuid kehtib endiselt ka sel aastal. Mitmevärviline gradient on Jungle’i lehel huvitavam, kui tavapärane udune kera ja see on ka mõnusalt animeeritud.

Pikselfondid naudivad tähelepanu, aga ka -graafika ja -efektid olid juba 2022. aasta lõpus kuumad, nüüd aga veel rohkem levinud.
Piksel oli 90ndate lõpus populaarne, samuti 80ndatel, kuid siis vaid tehnilistel põhjustel (et pildimahtu lehel väiksemaks saada), nüüd aga kasutatakse seda hoopis dekoratiivse võttena. Lo-fi on retro, mis näiteks animeeritud efektides nüüd tänu tehnilistele võimalustele tegelikult päris lahedalt välja näeb.
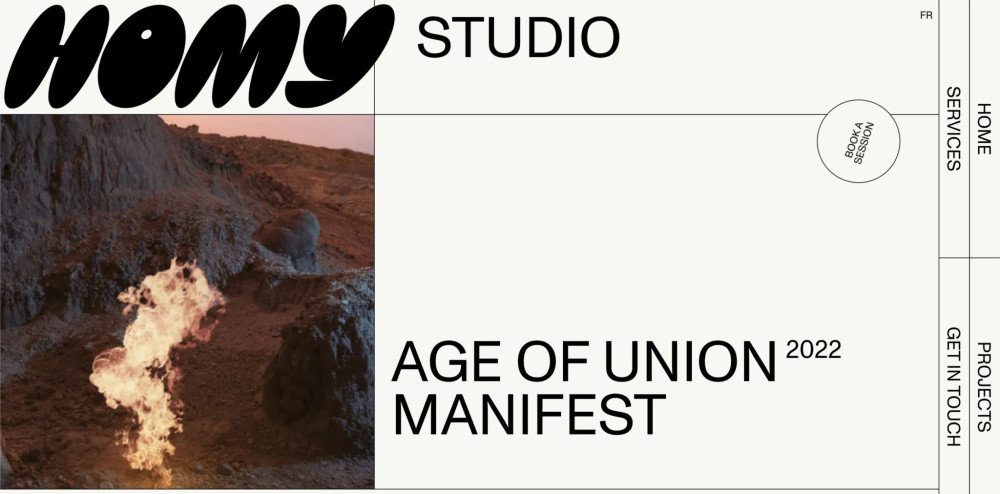
Tüpograafias on tähelepanu alla sattunud geomeetriliste elementide ja veidrate vormidega eksperimenteerimine.
![]()
Raamid ja eristuvad pinnad: Lo-fi ja brutalismi esteetikaga, aga mitte ainult, on seotud ka tugevate raamide kasutamine, nagu näiteks sisuplokkide ja elementide eristamiseks. Samuti eristatakse sisuosi erinevat värvi pindadega.

Y2K retro trend tähendab, et 80ndad ja 90ndad on ikka veel kohal, aga nüüd juba millenniumivahetuse hologrammide ja poolläbipaistvate plastik- ja mattide klaaspindadega, pärlendavad vedelikud, viskoossed lainetused, iMac G3, mullid, kerad ja ellipsid, avakosmos, küberfutu, sädelev plasma, tüpograafias ümarnurksed rombiks lükatud futuristlikud tähekujud, nähtav grid.
Seda stiili kohtab muusika, moe, kultuuri ja ka krüptoga seotud veebides, aga mitte peavoolus.

Animatsioon, 3D ja immersiivsed keskkonnad on alati moes, kuna liikumine ja ruumilisus lihtsalt köidavad kasutajaid.
Disaineril on seda nüüd lihtsam teha, kui veel mõned aastad tagasi. Spline ja Vectary 3D-äpid on 3D programmidest kõige kasutajasõbralikumad ning Figmas on olemas pluginad, mis teevad tavalise graafika põhjal 3D laadse toote.
Mõnusa kogemuse saab ka väikeste detailidega ise disainida, see ei peagi olema tohutult intensiivse visuaali ja liikumisega.
Vaata näiteks sellest veebist, kuidas pildilolev objekt raamist välja liigub: www.superorganism.com.
Kokkuvõtteks: kõige olulisem on sõnum ja sisu
Trendid tulevad ja lähevad, veebidisaini tööriistad on üha kättesaadavamad ja arusaadavamad ka mittedisaineritele, arusaam disaini olulisusest on aga jõudnud üha laiema publikuni. Aga kõige olulisem on ikkagi sõnum ja sisu.
Võta meiega ühendust ja viime ideed ellu: info@redwall.ee.