Veebidisain on pidevalt muutumas ning sellest, mis on sel aastal veebilehele sobilik, rääkis Thorgate'i disainijuht Nikita Abramenkov.
Mis on need disainielemendid, mis 2018. aastal igal lehel olema peaks ja millest üle ega ümber ei saa?
Aastal 2018 tuleb disaineritel kindlasti õppida uusi oskusi ja tehnikaid. Tulev aasta peaks veel rohkem tõestama seda, et disainer ei ole lihtsalt inimene, kes oskab piksleid ekraanil liigutada, vaid see, kes oskab mõelda laialt ja luua kasutajakogemusi terviklikult.
Animatsioonid ja mikrointeraktsioonid
Esimene asi, mida tuleb kindlasti mingil määral hakata kasutama, on animatsioonid.
Nimelt sellist moodi animatsioonid, mis aitavad kasutajatel paremini mõista ekraanil toimuvaid protsesse. Kõige lihtsam näide oleks selline, kui kasutaja veebipoes surfates soovib oma ostukorvi lisada mõne toode. Sel juhul peale nupule vajutamist võiks pika teksti “Toode on lisatud ostukorvile” asemel animeerida hoopis toote pildi liikumist oma asukohast ostukorvi. Sellised animatsioonid ja mikrointeraktsioonid muutuvad lähiajal standardiks, asendades vanu staatilisi lehti.
Illustratsioonid
Kindlasti on järjest enam rolli hakanud mängima eritellimusel toodetud illustratsioonid, mis toovad brändi paremini välja ning loovad esmamulje. See trend on viimastel aastatel järjest enam kanda kinnitanud ja kindlasti kogub hoogu ka sellel aastal.
Illustratsioonid on tõhusad keerulisemate ja abstraktsemate kontseptsioonide selgitamiseks ning järjest keerulisematele tehnikamaailma toodetele on vaja sedamoodi inimlikku puudutust. Paljud suurfirmad, mis on illustratsioonikeele kasutusele võtnud, näevad juba tulemusi läbi selle, kuidas inimesed nende toodet tajuvad, näiteks Slack või Dropbox.

Kärt Koosapoeg/Thorgate
Gradiendid
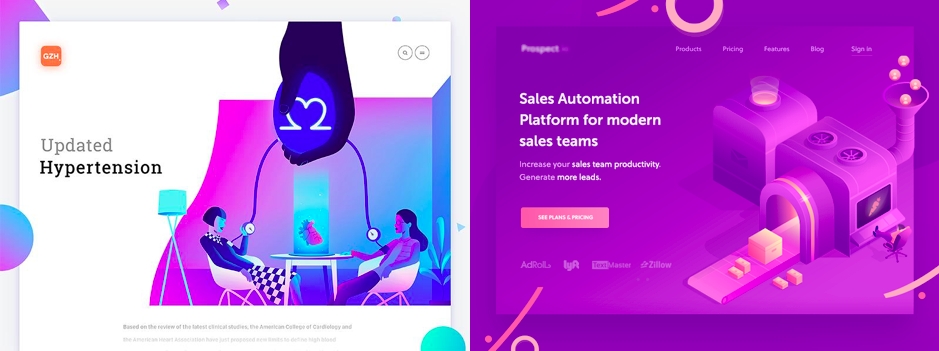
Julged värvilahendused on järgmine selle aasta trend. Erksad gradiendid ehk värviüleminekud, mida tavaliselt kasutakse taustana, võivad aidata teie veebilehte värskendada.

Hypertension/Leo Natsume/Norde ja Prospect.io/Walid Beno/Norde
Kujundite lihtsustamine
Jätkub kujundite lihtsustamise trend. Väikseid dekoratiivseid elemente kasutatakse nii brändingus, disainis kui ka illustratsioonis. Geomeetria on muutumas uueks mustaks ning see tuleb välja ka identiteetide kujunduses. Järjest enam logomärke lihtsustatakse miinimumini, kuni jäävadki järgi abstraktsed kujundid.

Dropboxi disain.
Mis on aga need vanad standardid, mis nüüdseks unustada tuleks?
.png + .gif -> .svg
Selline rasterpildi formaat nagu png, mida kasutati ikoonide jaoks väga laialt, asendatakse aastal 2018 .svg (Scalable Vector Graphics) formaadiga. Põhjuseid selleks on mitmeid. Esiteks, kõrge pikslitihedusega ekraane tuleb turule aina rohkem, mis loob vajaduse teha samu .png ikoone erinevates suurustes erinevate ekraanide jaoks, kuid .svg formaadis ikoone saab venitada ilma kvaliteedi kaotamata. Teiseks, .svg ikoonid võimaldavad nendega teha lihtsamaid manipulatsioone otse tarkvarakoodis, näiteks muuta ikooni värvi. Kolmandaks, .svg formaat toetab ka animatsioone ja on kvaliteedilt palju parem, kui levinud .gif.
Flat design
Paar aastat tagasi valitsenud kõige populaarsem disainikeel “Flat design” on nüüd kadunud. Selle asemel on nüüd moes “Semi-flat disain”, mis kasutab oma vanaisa esialgset lihtsust, aga sisaldab ka ruumilisust lisavaid elemente.

Flat design/Vincent Tantardini ja Semi-flat UI/Jakub Kudelski/Netguru
Kui soovid aga teistest erineda, siis mis rada sel aastal minna võiks?
Võiks julgemalt kasutada videotaustasid
Emotsionaalne videotaust on hea viis, kuidas tuua elu isegi maailma kõige igavama veebilehe sisse.
Võta kasutusele variable fonts
Vaatamata sellele, et dünaamilised fondid ei ole hetkel toetatud kõikide brauserite poolt, võiks proovida need võtta kasutusele kogemuse saamiseks ja tulevikuks valmistumiseks.
Anna sõna ka kasutajatele
Eelmise aasta kasutajaliideste üks trendidest olid kahtlemata chatbotid. Sel aastal need saavad hääle ja hakkavad kasutajaid kuulama ning neile vastama. Juhul, kui toode keskendub asjade otsimisele, võiks proovida integreerida voice-based otsingut või teisi häälega juhitavaid kasutajaliidese elemente.
VR-kogemus veebis
Praegu saab osta abivahendeid, mis muudavad nutitelefoni VR-prillideks üsna tühise hinnaga pea igast elektroonikapoest. Samas toetavad viimased veebitehnoloogiad ka 3D VR-pildi renderdamist otse veebibrauseris. Hoopis teine e-poe kogemus oleks siis, kui kasutaja võiks lehe kerimise asemel pöörata pea ringi ja valida tooteid enda ümber virtuaalsetelt lettidelt.
Disaini kõrval on oluline ka üldine kasutuskogemus: mida selle juures sellel aastal eriti tähele tuleks panna?
Vähem fookust disainil, rohkem funktsionaalsusel
Hea disain ei tähenda alati seda, et veebileht mugavalt ja hästi kasutatav on. Hea disaini kõige suurem ja tähtsam osa tulenebki korrektsest funktsionaalsusest ja heast kasutajakogemusest (UX). Kui toode näeb fancy välja, aga ei järgi kasutajakogemuse põhieesmärke, on tegu pigem lihtsalt kunstilise eye-candyga.
Biomeetriline tuvastamine
Biomeetrilisi tunnuseid, mida saaks uuel tehnoloogia-ajastul kasutada, on mitmeid – hääl, silmaiirise skännid, näotuvastus, allkiri ja muud inimestele eriomased käitumismustrid. Need kõik on kiiresti populaarsust kogunud ja ka sõrmejälje järgi tuvastamine on levimas. Biomeetria on hea tänu oma kasutamismugavusele ja lihtsusele ning on muutumas tehnoloogiastandardiks paljudes äppides.
Biomeetriliste tunnuste kasutamine aitab ka pettuste arvu vähendada ja loob uued turvastandardid. Järgmiste aastate jooksul saab olema huvitav vaadata, millistel aladel muutub biomeetria standardiks.
Kiirus
Tänapäeval on väga oluline osa veebilehe või -rakenduse kasutajakogemusest kiirus. Digitoode tuleb lansseerida võimalikult hästi optimeeritud piltide, ikoonide ja koodiga. Optimeeritud detailid tagavad veebilehel kiirema ja mugavama navigeerimise, mis ongi üks osa ideaalsest kasutajakogemusest.
Millised on need tugipostid, millele tuleks kindlasti lehe loomisel mõelda, eriti just nüüd?
Turvalisus (HTTPS, SSL)
Teenusepakkujana pead veenduma, et su klientide tundlik info on kaitstud ning ühendus ohutu. Üks peamisi viise selle tagamiseks on hankida oma veebile SSL-sertifikaat, mis krüptib ning kaitseb kasutajate infot. Selle tulemusel saadud https sertifikaat kaitseb ka phishing rünnakute vastu, kus keegi üritab veebi kopeerida pahatahtlikel eesmärkidel. Selle olulisus on viimaste aastate infoleketega tõusnud ning oma toodete ja klientide kaitsmine muutumas uueks standardiks.
Adaptiivne kujundus 2.0
Aastal 2018 tuleb arvestada sellega, et mängu tuleb veel rohkem erineva ekraanisuurustega seadmeid, mis võimaldavad veebisurfamist: nutitelekad, autode meediasüsteemid ja 21:9 laiuse/kõrguse suhtega kuvarid. Kõik need vajavad erilähenemist. Üldiselt tähendab see, et adaptiivse kujunduse ülemine piir peab olema ka vastavalt suurem kui vanasti. Lisaks soovitaks ma proovida kahetulbalist ülesehitust äärmiselt ekstreemsete juhtude jaoks.
Ligipääsetavus
Kui veebilehte külastavad igas vanuses ja erivajadustega inimesed, tuleks mõelda ka ligipääsetavusele. Hea ligipääsetavuse tagavad näiteks tekstisuuruse ja -reavahe valimise võimalus. Kui vanemad kasutajad saavad oma silmadele kohandatud tekstisuurust kasutada, on nende kasutajakogemus automaatselt märgatavalt paranenud.
Veel võib parema ligipääsetavuse tagamiseks kasutusele võtta piltide sisse tutvustava teksti peitmise, et nägemispuudega inimesed saaks läbi tekst-kõne sünteesi pildil olevat infot omastada.
Värvipimedatele veebilehe võimalikult mugavaks tegemiseks kasutatakse color-blind valikuvõimalust. Color-blind valik annab värvipimedatele võimaluse vastavalt enda valikule neid värve optimeerida, mis neid mõjutavad. Näiteks võib ühe klikiga kogu veebilehe nuppude ja tekstide värvid muuta värvipimeda jaoks erinevaks.
Personaliseerimine
Parima kasutajakogemuse ning konversiooni tagamiseks on kasutusele hakatud võtma personaliseeritud lähenemist. Kui külastaja jõuab teenusepakkuja veebilehele läbi mõne otsingumootori tulemuse, saab veebilehe väljanägemist ja sisu muuta vastavalt külastaja küsimusele. Teine võimalus on läbi veebilehitseja küpsiste meelde jätta kasutaja varasem käitumine ja see, kas kasutaja on veebilehel varem käinud või külastab seda esimest korda. Varem veebilehte külastanud kasutajat saab näiteks läbi personaliseerimise otse ostu tegema suunata, sest suure tõenäosusega on temani sissejuhatav informatsioon juba esmase külastusega jõudnud.