
Kodulehte saab teha täiesti ise, programmeerimisest ja andmebaasidest midagi teadmata. Veebilehe tegemisel on hea asi see, et jalgratast pole vaja leiutada - kõik vajalikud vahendid kodulehe jooksutamiseks on juba ammu valmis ja paljud neist ka tasuta kasutatavad, või siis väikese tasu eest.
Muidugi on iga algus raske. Selle saab aga kergemaks teha, kui selgub, et tegelikult polekski vaja muud kui vaid lihtsat firma visiitkaarti - teenuste, töötajate, edulugude ja kontaktidega. Samas muutub olukord keerulisemaks, kui on plaanis hakata igapäevaselt uuendama uudiste sektsiooni ning võib-olla oleks vaja ka hinnakirju pidevalt värskendada. Kuid ka selle jaoks on samuti olemas mugavaid ja kiireid lahendusi.
Lihtsamast lihtsam - juba valmis veebimootor
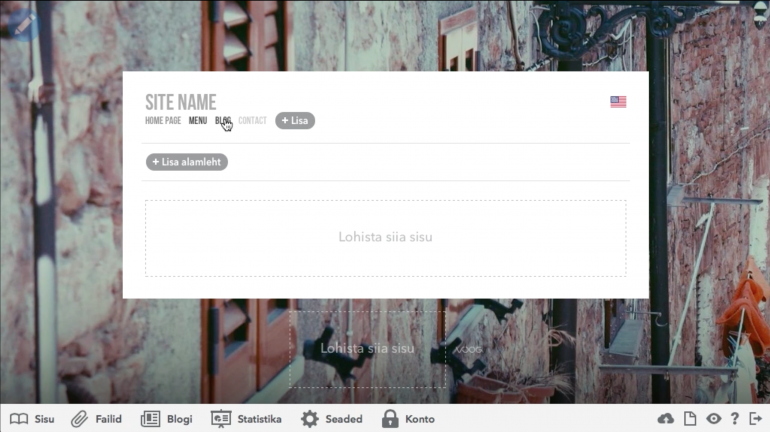
Kui kasutad Veebimajutuse serverit, on kodulehe tegemine ülilihtne Tee-ise-Veeb teenusega. See on küll väikese kuutasuga (alates 8,96 eurost), kuid sobib ka kõige algajamale veebitegijale: isegi FTP-st ja HTML-ist ei pea suurt midagi teadma, eestikeelne kasutajaliides seletab kõike. Odavaima paketi hinnas on juba 100 GB kettamahtu, e-post, veebimajutus ning veebiehitustööriist.
See viimane põhineb Eesti enda veebihaldustarkvaral Voog (endine Edicy) ja sobib väga hästi isegi mitmekeelsete äriliste lehekülgede loomiseks. Veebimajutuse juurest saab kogu paketi terviklahendusena: domeen, e-postiaadressid ja veebiehitustööriista.
Kuna kohendatavaid valmiskujundusi on kümneid erinevaid, saab niimoodi omale luua ilusa lehekülje, mille on valmis teinud korralik disainer ja kuhu lugude ja piltide lisamine on lihtne nagu Wordi-dokumendis.
Lakooniline maandumislehekülg - täida lüngad ja töötab!
Kui netis esindatuseks piisab üheleheküljelisest veebist, siis sobib hästi mõni tasuta või väikese raha eest jagatav valmislehekülg - neid nimetatakse ka maandumislehekülgedeks (landing page). Selline üheleheküljeline veeb sobib enamikele firmadele, kus internetis on vaja vaid lühitutvustust ja kontakte.
Valmislehekülgi leiab mitmelt poolt, nende paigaldamine on lihtne sellele, kes teab, mis on FTP ja oskab mõnda lihtsamat asja HTMLis teha. Peaasi, et lehekülje kujundus oleks responsive ehk ekraaniga kohanduv. Seda on kerge kontrollida, vähendades hiirega veebilehitseja akna suurust. Kohanduv veeb muudab pildid väiksemaks ning paigutab teksti ja plokke ümber just nii, et see vastava suurusega ekraanil kõige paremini näha oleks. Nii on lihtne veebileht mugavalt vaadatav ka mobiilist, tahvlist ja suurelt ekraanilt.
Maandumislehekülje isetegemine koosneb neljast osast ja ongi valmis.
- Otsi välja ja lae sobiva kujundusega failid alla, näiteks lehelt startbootstrap.com/template-categories/all/. Kuid neid kohti on veel: Free-CSS.com on üks suurimaid tasuta ilusalt kujundatud HTML5-lehtede allikaid, kust võib leida vajalikud failikomplektid moodsa kodulehe tegemiseks. Failikomplekt tuleb alla laadida ja sisus ning struktuuris oma parandused teha. Themeforest on portaal, kust leiab profikujundusega kodulehe kas lausa tasuta või mõnekümne dollari eest, mis pole ka palju. Samas on valikut palju.
- Kodulehe toorikut saab kohe peale allalaadimist ka vaadata, klõpsates Index.html failil. See avaneb veebibrauseris ja näitab kõike nii, nagu peaks hiljem veebis olema.
- Kodulehe kohendamiseks ja muutmiseks tuleb natuke HTML-i tunda, mis on selle isetegemise lahenduse väikeseks puuduseks. Õiges kohas peab lisama oma tekstid ja pildid. Tekstide lisamisel tuleb meeles pidada, et täpitähed käivad HTML-is natuke keerulisemalt. Ä asemel näiteks ä ja õ asemel õ. Samas - miks mitte oma tööd kergendada ja kasutada HTML-i redaktorit - näiteks CoffeCup Editori. Täiesti tasuta on veel ka kasutajatelt kõrgeid hinnanguid saanud HTML-redigeerija Kompozer, mis sobib ka üsna algajatele ilusa veebi tegemiseks.
- Viimaks lae kohandatud failid FTP-ga oma koduleheserverisse ja lakooniline üheleheküljeline veeb ongi valmis.
Sellise veebilehe ülespanek on küll lihtne, kuid uuendamine natuke tülikas, sest iga kord peab tekste HTML-is kohedama.
Sisuhaldus: kas Wordpressi paigaldamine on raske?
Selleks, et tavakasutaja saaks oma tekstid ja pildid veebi ilma end eriliselt kodulehe telgitagustega kurssi viimata, on loodud sisuhaldustarkvarad. Nende paigaldamine on tavaliselt keerulisem, kuid kasutamine selle eest hoopis lihtsam.
Veebimajutuse kliendil on olemas maailma ühe populaarseima sisuhaldussüsteemi Wordpressi paigaldamise nupp, seega ei pea end vaevama paigaldamise keeruka protseduuriga. Wordpressi saab oma konto jaoks vaid ühe nupuvajutusega majutuse haldusliidesest. Kuid mis on sisuhaldussüsteemid ja miks need head on, see on juba pikem jutt ja sellest räägime mõnes järgmises blogipostituses lähemalt.
Algne artikkel avaldati Geenius.ee lehel meie blogis.